AdTech Machine Learning Consultant
I specialize in Advertising Technology, specifically utilizing Machine Learning to improve Gen Z user engagement with ads.
Personal Background:
I've worked at several top tech companies doing Machine Learning: PayPal, Yelp, Reddit, etc.
I first got into software engineering at thirteen years old. I built and released my first custom mobile operating systems during middle school. Over the last 10 years, I've learned various technologies (from mobile/web to ML), but my interests always revolved around advertising and marketing.
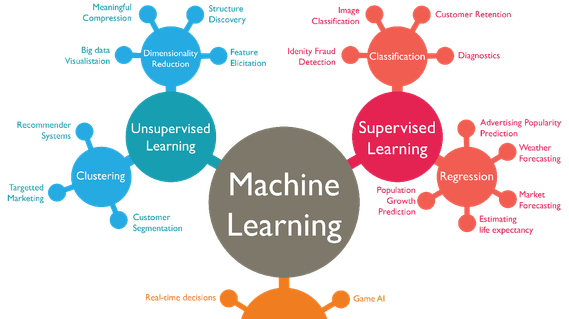
Machine Learning
Currently, I'm a machine learning consultant that specializes in combining AdTech + personalization/recommendations. I've practiced Machine Learning and AdTech at companies like PayPal, Yelp, Reddit, and Threadloom.
Web Development
Before I got into machine learning, I ventured into web development. This help solidified my interest in helping improve user experience regardless of the platform. I brought my previous mobile app development knoweldge to web development, in order to help raise the bar concerning user experience for mobile users on web pages.
App Development
After my time in the mobile operating system development in middle school and early high school, I ventured into app development. I've privately and professionally developed numerous apps, some as complex as Facebook and Snapchat. This is what initially got me interested in creating memorarable experiences for users.
Middle School Days
Just links and background information into some of the software that I used to make in middle school
MIUI Operating System
I brought the MIUI custom operating system to the Motorola Triumph Android phone. It was used as the daily operating system for over five thousand Motorola Triumph phone owners. (Link)
Princely Operating System
I made and released a light-weight, custom operating system to the public called: Princely ROM. This operating system was semi-based on the operating system that came with the Motorola Triumph.
It included extra operating system features, speed improvements, battery life improvements, and several unique visual themes. Each variant of my Princely OS received thousands of downloads. (Link)
SpeedDemon Kernel (Speed Enhancer and Battery Life Improver)
To accompany my MIUI operating system software, I released an Android kernel for the Motorola Triumph. It was partially based on the kernel that came with the phone, as well as multiple open source kernels. It, along with my MIUI operating system, was then brought over to similar devices by other software developers . (Link)
More Personal Background
I was born in the US Virgin Islands. I've lived in many states, but my favorite is definitely California.
I previously attended the Georgia Institute of Technology studying Computer Science (specializing in Human-Computer Interaction and Artificial Intelligence). After that, I attended both Make School and the Dominican University of California studying data science and machine learning in Silicon Valley.